-
最近の投稿
アーカイブ
カテゴリー
投稿日カレンダー


毎日、ネタ+業務報告+色々オプションでブログ書いていたら、1ページの文字数多くて自分でも読みたくなくなったのでw
業務報告は別ページで作成することに変更しますw そしたらネタもあるときだけですむしw
と手を抜こうとしたけども今日はGoogle検索結果を調査の日なのでサーチコンソールで調べてきました~

結果はこちら!
なぜか一昨日の検索結果ですがw
“高知 自動車 修理”
で検索すると30番目に表示されるよ~という結果に。やっぱり2ページ目ぐらいにのらないと表示回数は伸びないかなぁもうちょっとがんばっていきたいとおもいます👊
本日の業務報告です。

今日の納車はありません。
お預かりは3件、ムーヴの左前部修理/ラブフォーの左Rrドア修理/ウィッシュの後部修理をお受けしました。
板金場は昨日からのつづきのミラの後部板金作業をおこないました。
塗装場はアトレーの調色と車のマスキングをおこないました。塗装は明日になりそうです。
明日の天気です。

朝6時ごろまでは今日の雨がづつきますが、その後は晴れ
昼からは西からの風6メートルの予報なのでやや強い風がふきそうです。
最高気温 18℃
最低気温 11℃
放射冷却がないので今日よりも過ごしやすい一日になりそうです。
明日の取り締まり情報です。

去年の年末にシネマグラフのブログが分かりにくい(その割に閲覧に来てくださる方が多い)ので作成しなおす。と宣言しておりましたが…
その記事のリメイク・・・ではなくもっと簡単にGifアニメーションで作れるアプリを見つけたので作り方を紹介がてら紹介していきたいと思います。
APNGのシネマグラフの記事のリメイクは後日…今月中の予定です💦(作ってる途中の画像をとるのがなかなか大変なのですorz)
とりあえず用意するのはアプリと動かす元となる動画が必要です。あとはいりません。
前回作り方を説明したものとは違い、動画のみ対応なので連射画像はつかえません。
まずは『BLINK Cliplets』というアプリを導入していきます。これ、マイクロソフトストアで無料でDLできます。Macの方は使えないのかな?あたしはMacOSをもっていないので動作チェックできませんが、できなそうかなー?
DLはマイクロソフトストアで検索orこちらから。
導入の手順はインストールは説明通り進めばPCに導入できるとおもうので省略します。
因みに、アプリは全部英語なので覚悟してくださいw
まず導入が完了している『BLINK Cliplets』をスタートメニューから起動します。
 ①たぶんこんな画面が出てくると思います。
①たぶんこんな画面が出てくると思います。
のでOpen a videoを選びます。
そこからシネマグラフの元となる動画を選択します。
普通に画像処理するファイルの選び方と同じです。
 ②ファイルを選んだらローディングが開始されて、こんな画面が表示されるとおもいます。
②ファイルを選んだらローディングが開始されて、こんな画面が表示されるとおもいます。
表示されたら動画内の使用する部分を選んでください。
ただし、使える時間は10秒の間になりますので、厳選してください。

③次に動かない部分の位置を指定します。
アプリ上部のバーを操作して位置を決めます。
バーの上の〇は下の画面に表示されているマーカーポイント
バーの下の〇が静止部分のマーカー
なので、上のマーカーで表示させながら下のマーカーポイントを調整するとやりやすいです。

④動かない部分が決まったら、動く部分を作ります。
まずはレイヤーを増やすので、←の画像の部分をクリックしてレイヤーをふやします。

⑤レイヤーを増やしたら、動画がどのように動くかを指定します。
この中から選んでください。

⑥今度は動かす部分の部分を指定します。
アプリ上部のバーを操作して、黄色の部分が再生する範囲なので好みの範囲を指定してください。(*最初に選択した10秒内の部分になります。)

⑦次に直接動画に動かす部分を指定していきます。
左側のツールをつかって動かす部分を黄色く指定していきます。
簡単なペイント操作と同じだと思うのでツールの説明ははぶきます。 えんぴつの範囲がわりと広いので、細かい指定は投げ輪ツールがおすすめです。

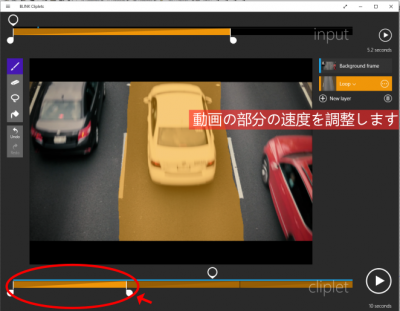
⑧動く部分の速さを指定します
アプリ下部のバーの下にあるマーカーを左右に操作して10秒間に表示する回数を指定します。
←の画像だと指定した部分を10秒間に3回繰り返しているようになります。

⑨ここまでしたら完了です。保存していきます。
因みに、②~⑧の部分は順番通りでなくても構わないですし、どんな順番で何度調整しても大丈夫なので、納得するまで調整していきましょう。
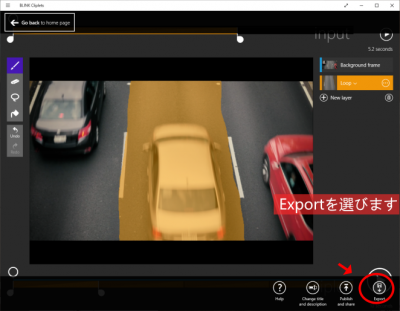
そして、保存のために左上のメニューの”三”をクリックして”アプリコマンド”を選びます

⑩アプリコマンドを選んだら、右下のExportを選びます。
ファイル名と保存場所を指定してモーションGifを作成しましょう。
ちなみに、この画像には表示されていませんが左上にSave and got0 home…的な選択肢があるので、これを選択すると作業状態を保存できます。
無事保存できたら完成です。↓が完成品になります。

10ステップで簡単に完成です。5分ぐらいかな? GIFなのでどうしても画像が荒くなってしまいますが、これはそういうものとして諦めてくださいw
TwitterやFacebookにもアニメーションGIFは貼ることができるので無料で手軽に作成するにはなかなかいいツールだと思います。
鮮やかな画像で…というのであればAPNGがおすすめになります。
こちらの作成方法の記事は後日リメイク版をUPいたしますのでご期待ください。