-
最近の投稿
アーカイブ
カテゴリー
投稿日カレンダー
2024年12月 日 月 火 水 木 金 土 « 12月 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31


本日はpngでつくるシネマグラフ(正確に言うとアニメーションになるとおもいますが)の作り方をUPしてみようとおもいます。
↑今日のタイトル画像みたいに静止画の一部が動くものをシネマグラフといいます。本当は写真の一部が動く感じなのがいいんですが、まぁこれも。(先週の木曜日に作ったものは若干失敗したのでリベンジですw)
で、大抵のシネマグラフはアニメーションGIFというものでできているのですが、あたしの使ってるフリーソフトのGIMP(DLはこちら)でGIF化すると劣化がきつくて綺麗にできない!と1度諦めたんですが、いろいろ調べてみるとアニメーションPNGというものがあるらしい!ということで調べてみました。実はchrome、firefox、Safari、スマホあたりでしか表示できないようですが、見れない人はアニメーションの一番上の画像が表示されるようです。svg形式でも作れるようなんですが、うちのHPにはUPできない形式なのでAPIN(アニメーションPNG)で作ってみることに。
ということでとりあえずざっくりと使用ツールと作り方を説明していきます。
独学でやっているのでやり方等がおかしい部分もあるとおもいますが、参考程度にどうぞ~
まず初めに動かす動画を静止画を複数枚にして画像をつくります。
https://www.gomlab.com/gomplayer-media-player/
こちらのGOMプレイヤーを使って動画をキャプチャーしていきます。


上の画像が操作画面です。これで画像キャプチャー設定を選択(まずい画像が小さくてみえないorz 後日差し替えますお許しを)で右側が画像キャプチャー設定画像になります。これで動画をキャプチャーしていきます。あたしは作業が面倒にならないように15枚以内になるように設定してます。
で、今回はアメコミ風画像の上に画像を乗せようとおもっているので透過処理をかけます。
本来はしっかり透過処理すればいいのですが、本業が別にあるので
https://www.remove.bg/
こちらのサイトをつかって透過処理させていきます。

とこんな感じで透過処理した画像を用意できました。
あとの画像処理はすべてフリーソフトInkscape(DLはこちら)で加工していきます。(単に使い慣れているからですが)
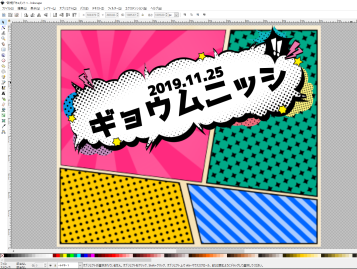
まずは動かさない部分をつくります。

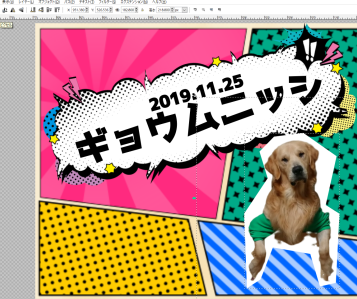
で、出来上がったら用意した透過画像分用意します。

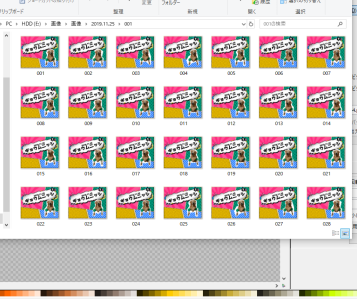
おそろしい光景ですwこれを全部加工していきます。(数ちゃんとカウントしてなくてコマ数よりも数を多く複製しておりますw)
今回は、わざと同じ位置にしないという形にしようとおもっているのでガイドラインがありませんが、同じ位置にいれるときはガイドラインをいれるといいかとおもいます(Inkscapeの使い方はそれ用で調べてくださいorz

今回は白フチと看板犬の位置が動く感じで作っていきます。
で、出来上がったら1つづつ保存していきます(全部を一気に保存する方法もありますがこれもInkscapeの基本操作のサイト等でしらべてください、今回は説明をはぶきます。

あと、首をかしげる動作がループすると最初につながらなくなるので逆回転でつなげることにしたので出来上がった画像のコピーをつくり逆順で連番をつけていきます。(*必ず動かしたい順に連番設定を)
連番設定がおわったらあとはつなげるだけです。(画像サイズが大きいときはここで軽量化をお勧めします。今回はそこまで大きい画像ではなかったのと、今日の仕事が多くて作業する時間がなかったため省略しています。 画像サイズの軽量化はtinypngさんこちらを使わせてもらっています。)
で、繋げるソフトがこちら『アニメ画像に変換する君』です。
https://www.microsoft.com/ja-jp/p/%E3%82%A2%E3%83%8B%E3%83%A1%E7%94%BB%E5%83%8F%E3%81%AB%E5%A4%89%E6%8F%9B%E3%81%99%E3%82%8B%E5%90%9B/9n36kvc52st9?activetab=pivot:overviewtab
win版は↑からDLしてください。Macはすんません、検索からお願いしますorz

このソフトでパラパラ漫画のような画像をつなげていきます。フレームレートで動きの速さが変わります。今回はあまり早いとちかちかしてしまうので、3にしてます。
あとは画質設定でAPNGを選択してアニメ画像を保存すれば完了です。webP(chromeの推奨ファイル形式)の出力もでき、HPに貼る際のHTMLファイルのソースも選択すればできます。webP形式はGoogleがおすすめする画像形式で、SEO対策で上に来るようです。UPできる環境であればpngやjpgよりもおすすめです。(うちのサーバーはUPできないのでAPNGのみです。
これで出来上がりになります。
ほんとにざ~~~~~っとの説明なのでもし作業の仕方等知りたい方がいらっしゃれば(そもそもうちのサイトのアクセスが少ないのでなんともですが)SNSで連絡いただければ詳しく教えることもできるとおもいますので、お気軽に聞いてください~
しっかし、ほんと説明下手だなぁorz
気を取り直して本日の業務報告です。
本日は納車が1台、エブリィの右スライドドアと右クオーターの修理の車でした。ありがとうございました。
板金場はエブリィ、ピクシスエポック、ヴェルファイアの組付け
塗装場はエブリィ、ピクシスエポック、ヴェルファイアの磨き、ジムニーの調色、スペイドの塗装を行いました。